- 블로그팁 : Code Highlighter 더 쉽게 사용하기
- 컴퓨터야그/블로그 관련
- 2008. 2. 9. 21:26
티스토리에서 Google Syntax Highlighter 사용하기에서 Google의 Syntax Highlighter를 사용하는 방법을 소개했습니다.
그런데, 막상 몇 분의 글을 읽어보니 너무 어렵다고 하시더군요.
게다가, 전에 올린 버전은 약간의 문제점이 있었습니다.
그간 지적된 문제점을 개선한 버전을 더 쉽게 사용하는 방법을 소개하겠습니다.
일단, 원래 버전의 문제점은 아래와 같습니다.
이 문제점은 아래와 같이 수정했습니다.
그리고, (순전히 제가 사용할 목적으로) MSX-BASIC을 처리해주는 코드를 삽입했습니다. (수정사항 4번)
설치 과정은 아래와 같습니다.
원래 버전의 설치절차는 다 잊고 아래 순서만 따라하시면 쉽게 설치할 수 있습니다.
1. Highlighter 관련 파일 업로드
2. 스킨파일(skin.html) 수정
3. 코드에 적용
어떤가요? 정말 쉽고 멋지지 않나요?
(이것도 어렵다고 하시면 어떻게 더 쉽게 만들어야할지 모르겠습니다)
많은 분들께서 이 기능을 사용하시면 좋겠습니다.
덧1. 원본의 코어 코드의 파일명은 shCore.js인데, 수정 버전은 shCoreMod.js로 변경했습니다.
원본과 혼동을 없애기 위해서 및 서버 캐쉬로 인해 파일 수정이 즉각 반영되지 않는 문제를 피하기 위해서입니다.
덧2. 원래의 코드를 제가 작성한 것은 아니지만, GPL에 따르는 코드이기 때문에 자유롭게 수정해서 재배포합니다.
덧3. Copy to clipboard 기능에 버그가 있어 수정했습니다. (2008. 5. 22)
그런데, 막상 몇 분의 글을 읽어보니 너무 어렵다고 하시더군요.
게다가, 전에 올린 버전은 약간의 문제점이 있었습니다.
그간 지적된 문제점을 개선한 버전을 더 쉽게 사용하는 방법을 소개하겠습니다.
일단, 원래 버전의 문제점은 아래와 같습니다.
- 자동으로 붙는 <br/> 태그를 일일이 없애야 한다
- 티스토리 치환자 [##_ ~ _##]를 코드에 넣을 수 없다
- 설치하는 과정이 너무 복잡하다
이 문제점은 아래와 같이 수정했습니다.
- 코드 내부에 <br/>이 있으면 자동으로 개행처리
단, <br>과 같이 입력한 경우는 제외. 티스토리 편집기에서 자동으로 삽입한 코드에 한함
즉, WYSIWYG 입력기에서 <br>을 입력하면 <br>로 표시됨 - \#를 입력하면 #로 출력
즉, [\##_ ~ ##_]으로 입력하면 치환자 표시 가능 - 설치 과정을 아래에 더 쉽게 설명
그리고, (순전히 제가 사용할 목적으로) MSX-BASIC을 처리해주는 코드를 삽입했습니다. (수정사항 4번)
설치 과정은 아래와 같습니다.
원래 버전의 설치절차는 다 잊고 아래 순서만 따라하시면 쉽게 설치할 수 있습니다.
1. Highlighter 관련 파일 업로드
아래에 링크된 zip 파일을 다운받아 압축을 풉니다.
압축 형식은 zip 이므로 어떠한 프로그램으로 풀어도 상관없습니다.
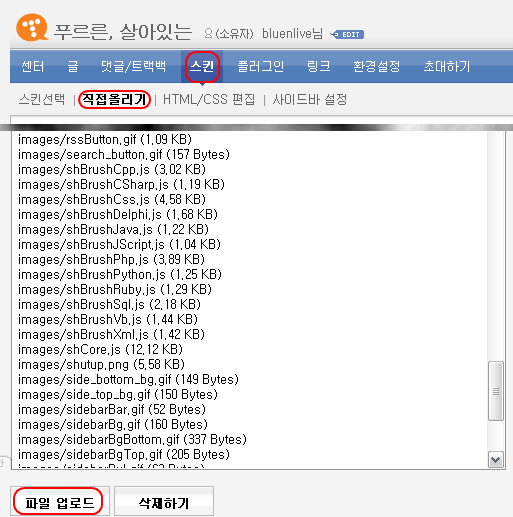
다음, 관리 메뉴의 스킨→직접올리기에서 압축을 푼 파일을 모두 업로드합니다.

압축 형식은 zip 이므로 어떠한 프로그램으로 풀어도 상관없습니다.
다음, 관리 메뉴의 스킨→직접올리기에서 압축을 푼 파일을 모두 업로드합니다.
2. 스킨파일(skin.html) 수정
1번의 파일 업로드 화면에서 HTML/CSS 편집 메뉴를 클릭하면 skin.html 파일을 직접 편집할 수 있습니다.
이 skin.html 파일의 맨 아래는 아래와 같은 2줄입니다.
이 skin.html 파일의 맨 아래는 아래와 같은 2줄입니다.
1 2 | </body></html> |
이 2줄 바로 위에 Highlighter를 활성화시키는 코드를 집어넣으면 됩니다.
아래의 코드를 붙여넣는데, 코드 바로 위의 메뉴에서 view plain이나 copy to clipboard를 이용하면 됩니다.
참고로, Firefox에서는 copy to clipboard가 제대로 작동하지 않습니다. -.-;;; (잘 동작하는군요)
아래의 코드를 붙여넣는데, 코드 바로 위의 메뉴에서 view plain이나 copy to clipboard를 이용하면 됩니다.
참고로, Firefox에서는 copy to clipboard가 제대로 작동하지 않습니다. -.-;;; (잘 동작하는군요)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <!-- google code for syntaxhighlight --><link type="text/css" rel="stylesheet" href="./images/SyntaxHighlighter.css"></link><script language="javascript" src="./images/shCoreMod.js"></script><script language="javascript" src="./images/shBrushCSharp.js"></script><script language="javascript" src="./images/shBrushXml.js"></script><script language="javascript" src="./images/shBrushCss.js"></script><script language="javascript" src="./images/shBrushCpp.js"></script><script language="javascript" src="./images/shBrushJScript.js"></script><script language="javascript" src="./images/shBrushMsx.js"></script><script language="javascript">dp.SyntaxHighlighter.ClipboardSwf = './images/clipboard.swf';dp.SyntaxHighlighter.HighlightAll('code');</script><!-- google code for syntaxhighlight --><!-- 이 아래는 입력할 필요 없음. skin.html에서의 위치를 표시하기 위함 --></body></html> |
3. 코드에 적용
일단 WYSIWYG 편집기에서 원하는 코드를 입력합니다.
엔터를 입력하면 자동으로 <br/>로 변하는데, 신경 쓸 필요 없습니다.
가령, css 코드라면 아래와 같이 입력합니다.
@charset "utf-8";
body {
font-family: 돋움,Dotum,AppleGothic,sans-serif;
font-size:12px;
line-height: 1.5;
/*@background-image=background-image:*/ background-image:url(./images/bnl_bluebg.jpg) /*@*/;
/*@background-image-position=background-position:*/ background-position: center top /*@*/;
/*@background-image-repeat=background-repeat:*/ background-repeat: no-repeat /*@*/;
/*@background-color=background-color:*/ background-color: #ffffff /*@*/;
padding:0; margin:0;
}
다음, HTML 편집 모드로 들어가서 해당되는 코드의 앞에 <pre name="code" class="css"> 를, 뒤에 </pre>를 추가하면 됩니다.
위의 코드 앞뒤에 <pre> 태그를 붙인 결과는 아래와 같습니다.
엔터를 입력하면 자동으로 <br/>로 변하는데, 신경 쓸 필요 없습니다.
가령, css 코드라면 아래와 같이 입력합니다.
@charset "utf-8";
body {
font-family: 돋움,Dotum,AppleGothic,sans-serif;
font-size:12px;
line-height: 1.5;
/*@background-image=background-image:*/ background-image:url(./images/bnl_bluebg.jpg) /*@*/;
/*@background-image-position=background-position:*/ background-position: center top /*@*/;
/*@background-image-repeat=background-repeat:*/ background-repeat: no-repeat /*@*/;
/*@background-color=background-color:*/ background-color: #ffffff /*@*/;
padding:0; margin:0;
}
다음, HTML 편집 모드로 들어가서 해당되는 코드의 앞에 <pre name="code" class="css"> 를, 뒤에 </pre>를 추가하면 됩니다.
위의 코드 앞뒤에 <pre> 태그를 붙인 결과는 아래와 같습니다.
1 2 3 4 5 6 7 8 9 10 11 12 | @charset "utf-8"; body { font-family: 돋움,Dotum,AppleGothic,sans-serif; font-size:12px; line-height: 1.5; /*@background-image=background-image:*/ background-image:url(./images/bnl_bluebg.jpg) /*@*/; /*@background-image-position=background-position:*/ background-position: center top /*@*/; /*@background-image-repeat=background-repeat:*/ background-repeat: no-repeat /*@*/; /*@background-color=background-color:*/ background-color: #ffffff /*@*/; padding:0; margin:0; } |
새롭게 추가한 MSX-BASIC의 코드를 사용하려면 아래와 같이 하면 됩니다.
일단 코드를 입력합니다.
10 LET A=10
20 LET B=20
30 LET C=A
40 LET A=B
50 LET B=C
60 PRINT "A = "; A; ", B = ";B
다음 이 코드의 앞에 <pre name="code" class="msx">를, 뒤에 </pre>를 추가합니다.
결과는 아래와 같습니다.
일단 코드를 입력합니다.
10 LET A=10
20 LET B=20
30 LET C=A
40 LET A=B
50 LET B=C
60 PRINT "A = "; A; ", B = ";B
다음 이 코드의 앞에 <pre name="code" class="msx">를, 뒤에 </pre>를 추가합니다.
결과는 아래와 같습니다.
1 2 3 4 5 6 | 10 LET A=1020 LET B=2030 LET C=A40 LET A=B50 LET B=C60 PRINT "A = "; A; ", B = ";B |
티스토리의 치환자를 입력하려면 아래와 같이 하면 됩니다.
아래와 같이 코드를 입력합니다. [와 ## 사이에 \를 집어넣었습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>[\##_title_##] :: [\##_page_title_##]</title>
<link href="./style.css" rel="stylesheet" type="text/css" />
다음, 앞과 마찬가지로 앞에 <pre name="code" class="html">을, 뒤에 </pre>를 추가합니다.
결과는…
아래와 같이 코드를 입력합니다. [와 ## 사이에 \를 집어넣었습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>[\##_title_##] :: [\##_page_title_##]</title>
<link href="./style.css" rel="stylesheet" type="text/css" />
다음, 앞과 마찬가지로 앞에 <pre name="code" class="html">을, 뒤에 </pre>를 추가합니다.
결과는…
1 2 3 4 5 | <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>[##_title_##] :: [##_page_title_##]</title><link href="./style.css" rel="stylesheet" type="text/css" /> |
짜잔~ 이렇게 쉽게 치환자를 입력할 수 있습니다 ^^;;;
어떤가요? 정말 쉽고 멋지지 않나요?
(이것도 어렵다고 하시면 어떻게 더 쉽게 만들어야할지 모르겠습니다)
많은 분들께서 이 기능을 사용하시면 좋겠습니다.
덧1. 원본의 코어 코드의 파일명은 shCore.js인데, 수정 버전은 shCoreMod.js로 변경했습니다.
원본과 혼동을 없애기 위해서 및 서버 캐쉬로 인해 파일 수정이 즉각 반영되지 않는 문제를 피하기 위해서입니다.
덧2. 원래의 코드를 제가 작성한 것은 아니지만, GPL에 따르는 코드이기 때문에 자유롭게 수정해서 재배포합니다.
덧3. Copy to clipboard 기능에 버그가 있어 수정했습니다. (2008. 5. 22)
'컴퓨터야그 > 블로그 관련' 카테고리의 다른 글
| 블로그용 대형 AnimatedGIF 만드는 방법 (2) | 2008.02.21 |
|---|---|
| 사이트 소개 : 구글체 블로그 헤더 이미지 만들기 (14) | 2008.02.17 |
| 2차 도메인으로 만든 메일을 어플리케이션으로 보내고 받는 방법 (2) | 2008.02.02 |
| 티스토리가 썸네일에 더 신경써주면 좋겠다 (11) | 2008.02.01 |
| 티스토리 2차 도메인을 쓴다면 나만의 메일 도메인도 함께 써보자! (15) | 2008.02.01 |



 SH_bugfix.zip
SH_bugfix.zip

Recent comment